用户体验设计遇见色彩情感
有一段时间没分享一点儿东西了,记得上次与大家分享过“情感化设计中的手绘应用表现”。今个再次煽情一下,与大家分享一点关于色彩情感的那些事儿,可能前部分的色彩介绍大家有了解过。但任何事情有因有果,所以还是先让大家了解下关于色彩的组成和色彩的情感等,再来简单说说在我们生活中和界面设计中的运用所带来的感受,以及人们对色彩的喜好偏差和色彩的决定性作用等等。
一、关于色彩
1、色彩
色彩,对于人类而言,始终属于自然界最神奇的奥妙之一,永远都在激发着我们的好奇心和创造力。在我们生活中无论何时何地,充满着各种多采多姿的色彩,哪里有光,哪里就有颜色。有时我们会认为颜色是独立的:天空是蓝色的、植物是绿色的、而花朵是红色的。但事实上,其实色彩并不会单独存在,漂亮的色彩搭配常常可以让画面更加吸引人你的目光。色彩就像是音符一样,没有某一种颜色是所谓的“好”或“坏”,唯有一个个的音符组合起来才能谱出美妙的乐章,才能说是协调或者不协调。
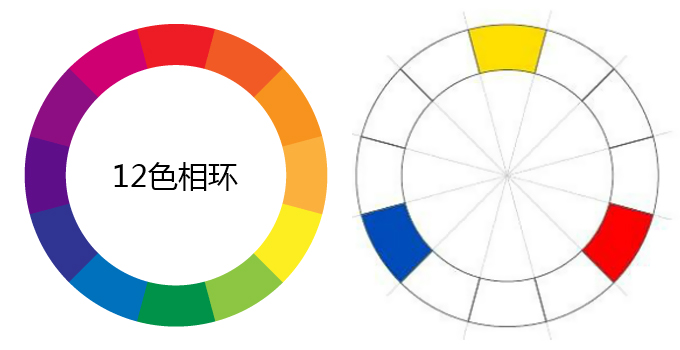
2、色相环
色相环告诉我们颜色之间的相互的关,在很多关于色彩文章中,都可以看到色相环的身影,它是我们选择颜色的一个强有力的工具。色相环是指人类的肉眼可以辨识的色彩色相所组成的色环,它由12种基本的颜色组成。包含三原色,即红、黄、蓝,原色混合产生了二次色,即橙、绿、紫,二次色混合产生了三次色。三原色是色相环中所有颜色的“父母”。在色相环中只有这三种颜色不是由其它颜色混合而成,在色环中的位置是平均分布的。
二、色彩情感
每个人有自己所喜爱的音乐,同样每个人也有自己钟爱的色彩,每一种颜色都有一种寓意。色彩做为第一视觉语言,当人类初接触到一个事物产生第一印象时,色彩的吸引力往往高于其造型所产生的印象。适当的应用色彩能够增强画面感染力,提升产品印象与感觉,而不同的色彩常常左右了产品最终给人的感受。
色彩具有象征性,而且色彩的象征性具有区域性,民族性。说到象征我们脑海里首先会蹦出:红玫瑰象征炽热的爱情,黄色总是与富丽,权利地位相连,白色纯洁,蓝色优雅平静,黑色肃穆,邪恶等。因为颜色具有象征性,所以我们要分场合着装,送礼等。
色彩能够快速帮助我们建立用户认知: 下面简单介绍下三原色给我们带来的色彩感受,以及在生活中和设计中的运用。
红色
红色是三原色之一,红色的纯度高、注目性高、刺激作用大,是视觉效果最强烈的色彩。 红色是中华民族最喜爱的颜色,甚至成为中国人的文化图腾和精神皈依,中国人近代以来的历史就是一部红色的历史,承载了国人太多红色的记忆。红色代表着平安、喜庆、福禄、康寿、尊贵、和谐、团圆、成功、忠诚、勇敢、兴旺、浪漫、性感、热烈、浓郁、委婉的感受;意味着百事顺遂、驱病除灾、逢凶化吉、弃恶扬善……
在生活中,也随处可见红色的存在,由于红色容易吸引人眼的注意,因此许多警告符号与提示符号都使用红色来表示,例如红绿灯中的红色表示停止、路边的维修灯号、车辆的煞车灯都使用红色来表示警告、提醒行人注意等等。在消防设备、消防栓、灭火器都使用红色,方便在必要的时候能够快速的找到它们。
红绿灯、消防栓、灭火器
在网页设计中,以红色为主色的并不多,在大量信息的页面里有大量面积的红色是不易于阅读的。但若搭配好的话,也可以起到振奋人心的作用。过纯的红色容易使人疲劳,引起人的心理反感,所以一般只有在以活动节庆为主题的网站中才会大面积使用纯红色,而在其他主题的网站中,要使用大面积的红色就需要加白或调暗。
黄色
黄色属于色彩三原色之一,是所有色彩中最明亮的色彩。作为暖色调的基准色彩之一,黄色给人一种快乐、轻快、通透、辉煌、充满希望与活力的色彩印象,给人一种庄重、高贵、明亮的心理感受。但也由于黄色的明度相当高,黄色很容易受到其他颜色的影响,色相稍微偏红、绿一点就会被觉得是橙色或绿色,明度降低时就容易被认为是土色,所以某方面而言,黄色是一个相当难以掌握的色彩。
黄色会令人想起太阳,而且在自然界及人类世界中都非常常见。这是一种会引起人注意的颜色。从大黄蜂到校车,从交通灯到荧光笔,到处都有醒目的黄色出现。严重犯规的足球运动员会被出示黄牌作为警告,而在环法自行车赛中穿黄色领骑衫的选手是所有人追逐的目标。

校车、足球黄牌
黄色是在网页设计配色中使用极为广泛的颜色之一,它具有明朗愉快的感觉,在各类信息网站中都可以使用。但纯黄色很少大面积使用,同纯红色一样,过于强烈了,但小面积点缀用得颇多。比如用暗清色的黄与其他色彩的暗清色调和使用,页面就会多一些典雅和奇特的感觉。
蓝色
蓝色属于色彩三原色之一,它是最冷的色彩,非常纯净,给人一种美丽、宁静、清洁、理智、安详与广阔的感觉,产生对浩瀚宇宙、万里晴空、碧波海洋的联想; 蓝色是大海与天空的颜色,在自然界中也非常常见。蓝色是永恒的象征,它的种类很繁多,每一种蓝色又代表着不同的政治或其他含义。蓝色有着勇气、冷静、理智、永不言弃的含义,所以许多国家警察的制服是蓝色的,警察和救护车的灯一般是蓝色的。
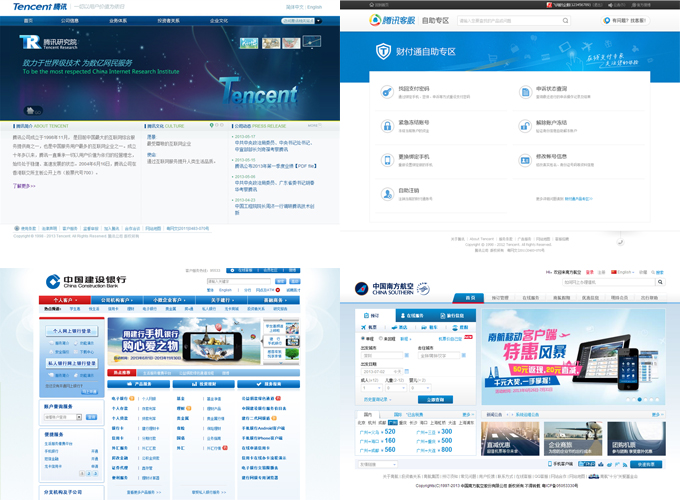
蓝色有沉稳的特性、具有理智、准确的意象,同时还表示希望。在商业设计中,强调科技,效率的商品或企业形象,大多选用蓝色当标准色,企业色,如科技、知识、计算机、企业、政府、银行和门户等。蓝色还代表了“可信”的心理感受,很多企业做网站时都选择了蓝色。腾讯公司官网就是其中之一。
腾讯公司官网、腾讯客服页面、中国建设银行官网、中国南方航空官网
在生活和设计中还有很多诸如此类的色彩运用,比如橙色使人感到成熟的瓜果而产生甜的感受;绿色为植物的颜色,象征着生命,传达出清爽、理想、希望、生长的意象,如果将它与蓝色、黄色,甚至红色搭配起来用于网页设计中,则可以给网站增加一丝活泼、轻快的感觉;而紫色给人的情感是高贵、娇艳与幽雅。色彩种类如此之多,在这里就不一 一做详细说明了。
三、色彩情感在界面设计中的一些运用
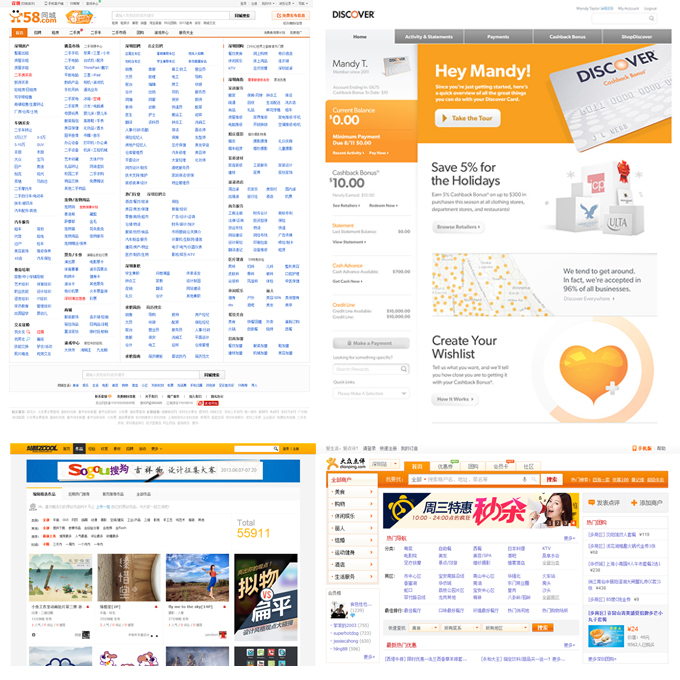
色彩是我们接触事物所第一个感受到的,也是印象最深刻的。睁开眼睛,点开网页,最先感受到的并不是网站所提供的内容,而是网页中的色彩搭配所呈现出来的一种感受,各种色彩争先恐后地沿着视网膜印在我们脑海中,色彩在无意识中影响着我们的体验和每一次点击,它暗示了用户登入这个网站所代表的方向与意义。
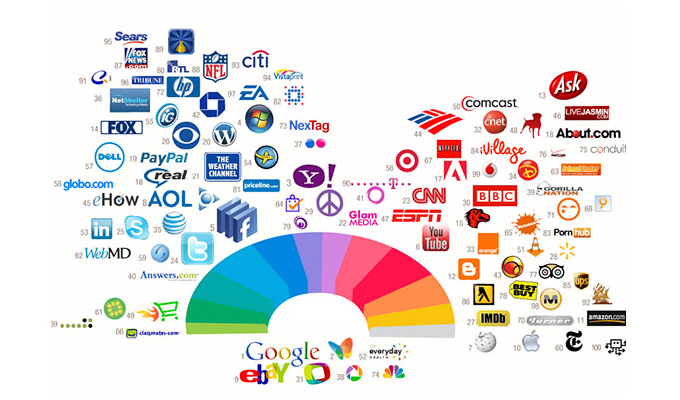
有看过网站色彩分析相关文章的人一定对这类图片不陌生,它把各种知名网站的Logo与CIS系统以色彩分门别类整理。我们发现,大部分网站以及互联网企业的商标色彩都分布在红色系以及蓝色系附近。因为橘红色带给人温暖、热情、主动的活力感,而蓝色则具有可靠、专业的形象感,可以说都是网路公司形象上致力想营造出的形象,而蓝色系色彩,其实还具有另外一个重要的特性。
以下这张是来自ColorLovers的整理:
色彩的喜好偏差:
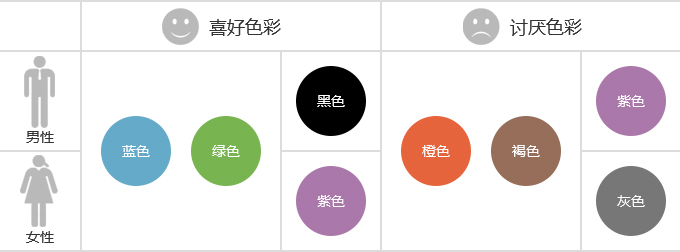
如上面所讲到的色彩带给人的感受存在着客观上的代表性意义,但在每个人的眼里所实际感受到的色彩存在着大大小小的差异。从一个客户网站分析公司KISSmetrics的调查报告图表中,我们清晰的看到,男性和女性都喜欢蓝色和绿色,或许这是自然中最常见的色彩;男性和女性都比较讨厌橙色和褐色。而不同的是男性喜欢黑色,而女性则讨厌灰色;女性则喜欢紫色,而男性则讨厌紫色。因而得知男性和女性对于色彩的喜好度是有所偏差的。所以在选择配色时不仿多考虑不同观赏者的角度下所呈现的样子来做选择、深入体会阅读者的感受。
色彩能够在理解和决策阶段起到决定性作用:
美国流行色彩研究中心的一项调查表明,人们在挑选商品的时候存在一个”7秒钟定律”:面对琳琅满目的商品,人们只需7秒钟就可以确定对这些商品是否感兴趣。在这短暂而关键的7秒钟内,色彩的作用占到67 %,成为决定人们对商品好恶的重要因素,这就是20世纪80年代出现的”色彩营销”的理论依据。同样道理,在界面设计中,如果色彩的选择和搭配恰到好处,可以在段时间内给新用户留下深刻的印象,会给我们的设计带来意想不到的效果。
色彩能够决定转化率的差距:
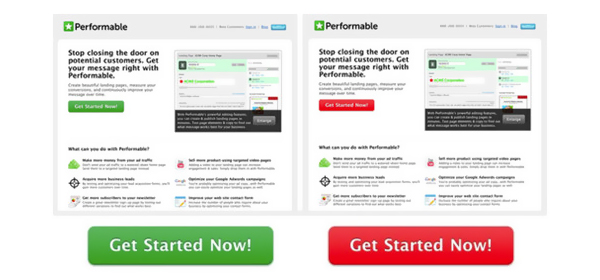
美国数字营销公司Hubspot曾经做过一场A/B Testing,用于测试不同颜色对于用户点击转化造成的差异。 在下图中,左右两个测试页面在内容上完全一致,唯一不同的是按钮的颜色,在超过2000人次的样本测试中,最终红色方案的点击率超过绿色方案的点击率足足21%。而在测试之前,大部分的研究员都猜测绿色方案会获得更高的点击,因为就直觉而言,绿色代表着通行、准许通过的意思,而红色则更倾向于警告、阻止意味。
因为红色具有刺激心血的紧迫感,常出现在清仓场景,而橙色的呼叫意味浓厚,用于创建下订、购买、出售的行动,所以红色和橙色一般用于购物网站或App的购买和支付按钮。另外还会用于一些错误提示页面,表示警示提醒你注意。
因为绿色代表着安全、通行、准许的意思,可以让人感到轻松,缓解压力,所以绿色通常用于开始按钮和下载按钮,还有成功提示页面。
手机QQ、QQ音乐产品下载页
电脑管家8
所以在设计时,不能单纯凭借自己的喜好去配色,还有很大一部分原因由产品本身的定位以及标准色和整体的色调而决定,另外我们要充分的考虑用户使用时的感受,虽然不能完全满足所有用户,但起码我们要顾及大部分的用户。当然色彩的运用不是限定死的,并非说购买按钮一定用红色、橙色,而下载按钮一定用绿色。具体的色彩风格需去认真的了解设计需求,跟甲方讨论产品的定位与感觉,比如:稳重、可信赖、活泼、简洁、科技感…等等,了解到客户对产品的定位,我们就可以确定如何选择最合适的色彩方向来进行设计。















 请扫描二维码添加站长微信
请扫描二维码添加站长微信