滑动的维度
前言
在iOS交互模型的最底层,有一个“空间”的概念(具体可见ios空间模型),而空间最基本的属性就是三个维度。滑动依存于屏幕这个二维环境,也可以从维度这个角度去思考。最常见的滑动例如ios里删除短信息的操作,这里的滑动是最基础的,可以理解成一维的、被赋予了唯一功能的操作。但如果认为滑动就是这么简单,那可能忽略了滑动可以为设计带来的千变万化。
当滑动被赋予功能,并与界面(信息或控件)结合时,具有很强的可塑性,并可有效提升操作的易用性、高效性、有效性。根据滑动的维度,可以分成一维滑动、二维滑动;同时结合滑动控制界面的方式,也可以分为连续和离散。通过一些实例具体说明。
一维滑动
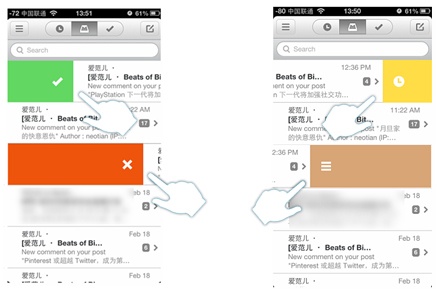
Mailbox在邮件列表对邮件进行操作时,使用了一维离散型的滑动:
1 向右滑动邮件列表中的一个邮件条目,根据滑动距离的长短先后出现已读,删除操作,release后执行。
2 向左滑动邮件列表中的一个邮件条目,根据滑动距离的长短先后出现归为待办事项、分类归档操作,release后执行。
 (图片来自ifanr)
(图片来自ifanr)
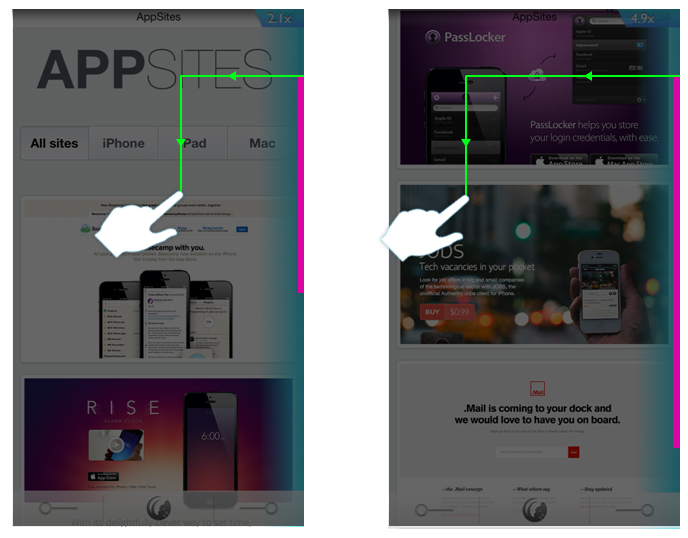
百度浏览器页面缩放的功能,采用了一维连续型滑动:
1 默认在界面底部的工具栏显示最常用操作,
2 在工具栏滑动时,工具栏变为页面缩放的控件;
3 通过滑动距离长短控制页面缩放大小(越右越大),同时上方页面以页面左上为缩放中心,实时反馈页面缩放效果;
4 release结束缩放操作,得到缩放后的页面。 
二维滑动
当滑动被赋予的功能增加,或需要更复杂控制时,一维不能解决,可以升维成二维滑动。
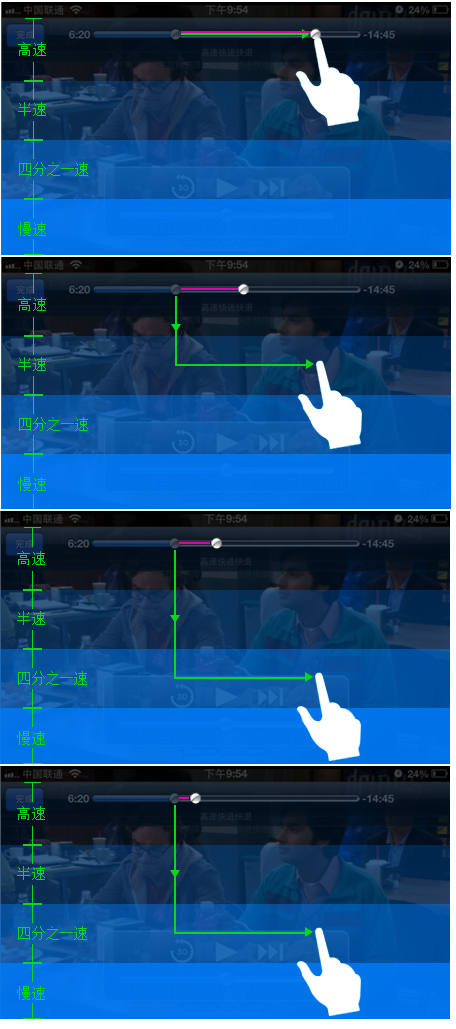
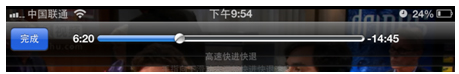
ios默认视频播放器的视频进退控制,采用了二维滑动:
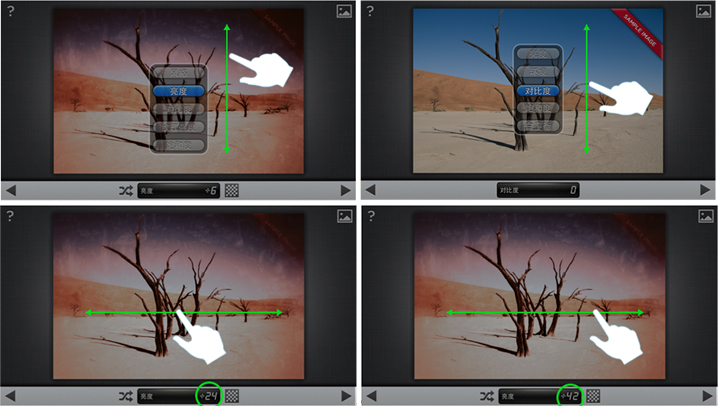
操作:按下滑块后沿竖直方向滑动,根据滑动距离切换速度,再横向滑动进退,release后视频进度生效。
效果:下图绿线为手实际滑动距离,紫线为视频进退幅度。不同速度下水平滑动同样距离,视频进退的幅度不同,高速进退幅度最大,慢速最小。

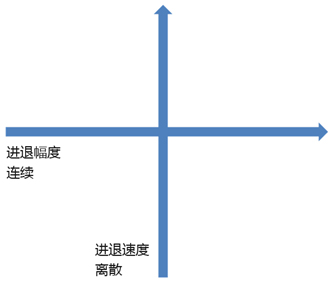
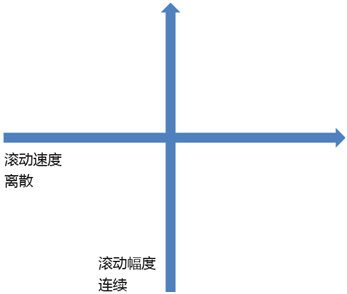
如果把视频播放器的滑动操作抽象,可形成其通过二维滑动变速控制视频进度的二维空间模型,如下:竖直方向的滑动,通过离散的方式选择进退速度。水平方向的滑动,通过连续的方式控制视频进退的幅度。

类似的还有猛犸浏览器的页面变速滚动功能:
操作:在页面中纵向滑动时,页面以默认滑动速度滚动;如果先从屏幕右边缘横向滑动,便可选择不同滚动速度(越左速度越快),再纵向滑动以滚动页面。
效果:手向下滑动同样距离,速度快的页面滚动幅度大(下图绿线表示手实际滑动距离,紫线表示页面滚动幅度)

滚动功能的二维空间模型如下:

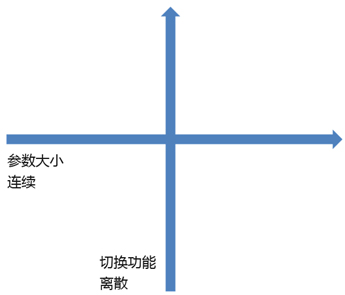
以上两个二维滑动的例子都是通过在一个维度改变速度去影响另一个维度对幅度的控制。Snapseed的二维滑动操作更加简单易用,在界面任意位置竖直滑动固定距离切换功能,水平滑动控制具体功能的参数大小。 如果把snapseed的滑动操作抽象,可形成其通过二维滑动实现功能切换和参数调节的二维空间模型:


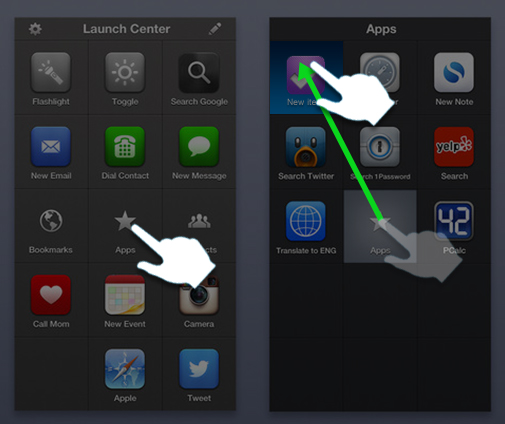
由此引申一下,当两个维度都可以自由滑动时,滑动可变为拖动。这时为拖动赋予功能,去判断这个功能的标准除了上文提到的滑动距离,还可以是手或被拖动物体到达或离开的区域。例如Launcher中,按下apps后进入二级界面,手滑动到对应区域release激活操作。

总结
滑动手势诠释了“模糊的精确”的设计思想,有效提升操作可用性:
1 易于学习并形成习惯用法。
2 在移动环境下使用,适合单手操作,高效易控。
3 通过直接操作的对象或需要时出现,代替工具栏、菜单等常用控件,节省界面空间,为信息让路。
4 易成为产品的杀手级功能和传播点。
当滑动被赋予功能,并与界面(信息或控件)结合时,可以有较强的可塑性,可从以下方面为切入点,结合产品功能进行思考:
1 赋予简单功能的滑动可以是一维的;需要增加功能类别或者强度时,可以升维,形成二维滑动或者拖动。
2 为滑动赋予功能时,去判断这个功能类别或强度的标准可以是滑动的直线距离。为拖动赋予功能时,标准可以是手或被拖动物体到达或离开的区域。
3 借用人机交互学当中的对控制器的定义,滑动可以通过连续或者离散的两种方式去控制界面。
最后,在设计滑动时还要考虑:
1 滑动不是目的而是手段,先功能后交互。
2 按照交互设计从大到小的指导思想,为维度赋予功能前,先梳理功能架构和优先级,把最常用功能置前或者设置为默认生效。 如:maibox中最易触发的向右滑动的第一级,被赋予了最常用的已读功能。

视频播放器中,在播放进度条的区域滑动时默认为高速进退。需要精确控制时通过竖直滑动变速。

百度浏览器中,默认显示最常用的工具栏,滑动时才显示页面缩放控件。

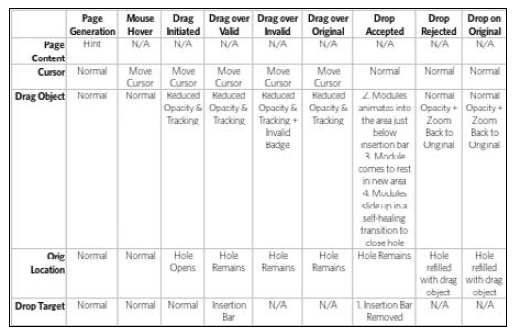
3 在分析具体的动态交互效果时,可以参照Design interactions中对鼠标拖动操作的分析表格(如下图),创建滑动的表格帮助理清思路(X轴可为滑动的状态细分,y轴可为滑动过程中涉及的界面元素和控件)。
 图片来自Designing web interface
图片来自Designing web interface
4 有些复杂滑动操作有一定学习成本,可作为快捷方式,同时还需要具备通过常规点击也可实现的操作方式。

 请扫描二维码添加站长微信
请扫描二维码添加站长微信